Learn TypeScript
Getting familiar with CodeSandbox
Getting familiar with CodeSandbox
In this lesson, we will get familiar with the online editor we will use throughout this course.
Using the editor
CodeSandbox is a fantastic an online editor that allows TypeScript code to be written. We will use this throughout this course. Below is an example project in CodeSandbox that we will use to get familiar with it.
- Click the option above to open the editor in a new browser tab.
The project contains a variable var1 assigned to the value "Bread".
Identifying a linting error
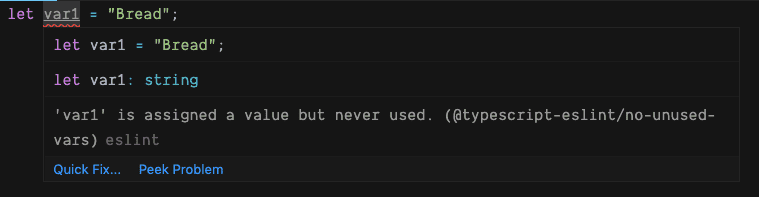
A squiggly line appears under var1. This may appear as a red squiggly line or a green squiggly line in your browser. This signifies a problem with the code.
- Hover over
var1to get more information about the problem:

The problem is that the variable is unused and has been identified by a tool called ESLint that CodeSandbox uses in its projects. We know the tool that generated the error because it is named after the error. In this example, we see the ESLint rule that raised the error (@typescript-eslint/no-unused-vars) followed by eslint.
Linting errors aren't the primary focus of this course. So, we can remove these errors by adding a console.log statement that references the unused variable.
- Add the following line of code:
console.log(var1);The squiggly line disappears because var1 is no longer unused.
Identifying a type error
We are going to focus on type errors in this course, so let's understand what a type error looks like in the editor.
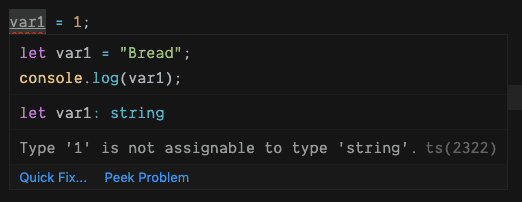
- Add the following line of code:
var1 = 1;A red squiggly line appears under the assignment, which signifies a problem with the code. Hover var1 in the assignment to get more information about the problem:

We see that the source of the error is ts(2322). ts means that this is a type error, and the error is number is 2322. We can see from the description that the problem is that we have tried to assign a number to a string variable.
Viewing the console
We will use the editors console occasionally in this course.
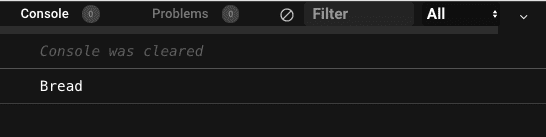
- Click the Console option, which is towards the bottom right of the editor. This will open a panel that will show us what has been output to the console.
We will see Bread in this panel due to the console.log(var1) statement we added earlier:

Nice!
Summary
Type errors in the editor can be identified by a red squiggly line and ts after the error message. We shouldn't confuse type errors with linting errors, which have eslint after the error message. console.log can be used to remove unused variable linting errors.
