Learn TypeScript
Controlling code quality options
Controlling code quality options
In this lesson, we will learn about all the compiler options that can help with code quality.
Technical requirements
You will need the following installed on your computer for this lesson:
Node.js and npm. You can download these from https://nodejs.org/en/download. If you already have these installed, make sure that Node.js is at least version 8.2, and that npm is at least version 5.
Code editor such as Visual Studio Code. This can be installed from https://code.visualstudio.com.
The starter project which can be found here.
After the starter project has been downloaded. Open it in Visual Studio Code and execute the following command in a Terminal window:
npm installThis will install the project dependency, which is TypeScript.
There is a function in the index.ts file called reducePrice, which contains several bugs. We will use the TypeScript compiler to surface these bugs and resolve them.
- Run the TypeScript compiler in the Terminal window before continuing to the next section:
npm run tscUsing noImplicitReturns
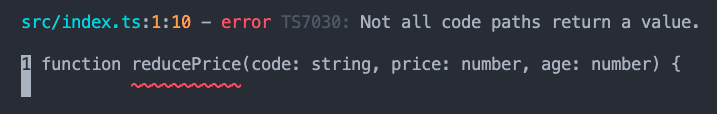
A compile option called noImplicitReturns reports an error when not all code paths in a function return a value. The reducePrice function suffers from this problem.
- Set
noImplicitReturnstotrueintsconfig.json:
{ "compilerOptions": { ... "noImplicitReturns": true }, ....}A type error is now raised:

- Resolve the error by returning the price at the end of the function:
function reducePrice(code: string, price: number, age: number) { ... return price;}The type error is resolved.
Great!
The code still has several problems. Let's continue to the next section and resolve the next problem.
Using noUnusedLocals
A compile option called noUnusedLocals reports an error when a local variable is not used. The reducePrice function suffers from this problem.
- Set
noUnusedLocalstotrueintsconfig.json:
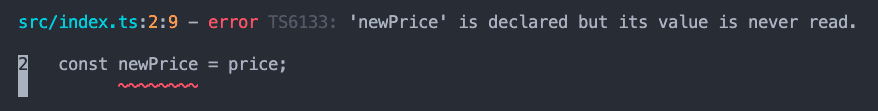
{ "compilerOptions": { ... "noUnusedLocals": true }, ....}A type error is raised because the newPrice variable is redundant.

- Resolve the error by removing the
newPricedeclaration and assignment.
The type error is resolved.
Nice!
Using noUnusedParameters
A compile option called noUnusedParameters reports an error when a function parameter is not used. The reducePrice function suffers from this problem:
- Set
noUnusedParameterstotrueintsconfig.json:
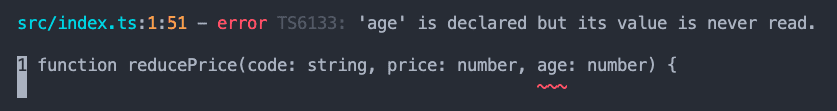
{ "compilerOptions": { ... "noUnusedParameters": true }, ....}A type error is raised because the age parameter is redundant.

- Resolve the error by removing the
ageparameter.
The type error is resolved.
Using noFallthroughCasesInSwitch
A compile option called noFallthroughCasesInSwitch reports an error when a branch in a switch statement flows through to the next branch. The reducePrice function suffers from this problem.
- Set
noFallthroughCasesInSwitchtotrueintsconfig.json:
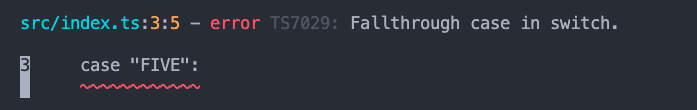
{ "compilerOptions": { ... "noFallthroughCasesInSwitch": true }, ....}A type error is on the switch statement.

- Resolve the error by returning the new price in the
case "FIVE"branch:
function reducePrice(code: string, price: number) { switch (code) { case "FIVE": return price - price * 0.05; ... } ...}The type error is resolved, and the code in the function is much better now.
Summary
The noImplicitReturns, noUnusedLocals, noUnusedParameters andnoFallthroughCasesInSwitch compile options allow a category of bugs to be caught at development time. Catching bugs early in the development process reduces development costs.
It is worth mentioning that ESLint can be used with TypeScript to carry out a wide range of checks. We will learn about ESLint later in this course.
Next up is a quiz to test what you have learned about configuring the compiler.