Learn TypeScript
Understanding the benefits of TypeScript
Understanding the benefits of TypeScript
When the codebase of an app grows, it can become difficult to read and maintain. Often we need to run and debug an app to understand what values we need to pass to functions. Navigating the codebase is tricky and slow. Refactoring code can be time-consuming and risky. Very often, simple errors such as incorrectly named properties escape our checks. In this lesson, we will complete two hands-on exercises to feel these pains and how TypeScript helps.
Consuming a function without TypeScript
In order to start to get a good sense of how TypeScript increases productivity, we are going to carry out an exercise.
The editor contains a logVisits function that is written in plain JavaScript.
Let's carry out the following steps to consume and refactor this function:
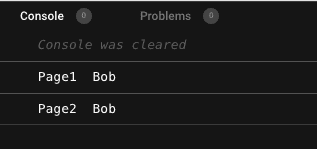
Click the Console option, which is at the bottom of the editor. This will open a panel that will show us what is being output to the console.
At the bottom of
index.js, enter the following code to consume the function. Take the time to type out the code manually rather than copying and pasting it.
logVisits({ visits: [{ name: "Page1" }, { name: "Page2" }], user: { name: "Bob" },});Did the editor provide any helpful intellisense when entering the function argument?
An error is raised and output to the console. What is the problem?
How easy did you find it to pin down the problem?
- Let's resolve the error:
logVisits({ visits: [{ page: { name: "Page1" } }, { page: { name: "Page2" } }], user: { name: "Bob" },});The visits will now be successfully output to the console:

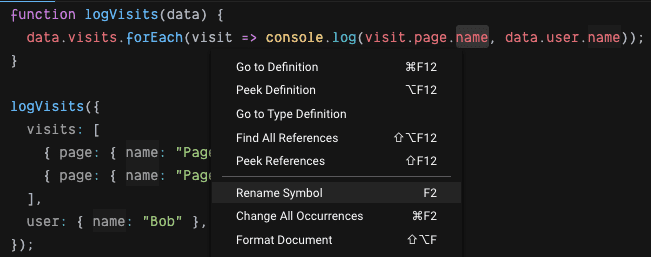
We are going to change the page name property to caption in the logVisits function. We are going to try to use the editors Rename Symbol feature to do this. Hopefully, this will not only change the property in the logVisits function implementation; it will change the property in the consuming code we have just written as well.
- Right-click on the
pageobjectsnameproperty in theconsole.logstatement and choose the Rename Symbol option:

Did this feature work?
- Let's manually change the
logVisitsfunction implementation:
function logVisits(data) { data.visits.forEach((visit) => console.log(visit.page.caption, data.user.name) );}Does our consuming function still work? Are any errors raised?
- Let's resolve the problem:
logVisits({ visits: [{ page: { caption: "Page1" } }, { page: { caption: "Page2" } }], user: { name: "Bob" },});The page is output to the console again.
That completes this exercise with the plain JavaScript function. Keep the experience fresh in your mind and quickly move on to the next section.
Consuming and refactoring a component prop with TypeScript
let's move on to do the same exercise with TypeScript.
The editor contains the same function we consumed in JavaScript but with additional TypeScript type annotations. Don't worry about the type annotation syntax for now - we'll learn all about this throughout this course. The objective here is to consume and refactor a TypeScript function and feel the benefits.
- At the bottom of
index.js, enter the following code to consume thelogVisitsfunction. Take the time to type out the code manually rather than copying and pasting it.
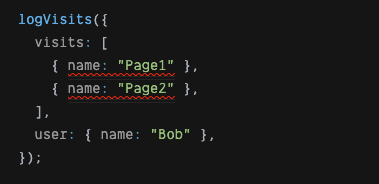
logVisits({ visits: [{ name: "Page1" }, { name: "Page2" }], user: { name: "Bob" },});Notice that the editor this time can better pinpoint the problem. Red squiggly lines are used to highlight the problematic lines of code:

- Let's resolve the error:
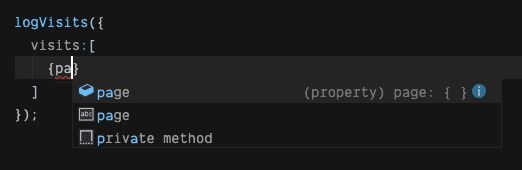
logVisits({ visits: [{ page: { name: "Page1" } }, { page: { name: "Page2" } }], user: { name: "Bob" },});Notice that the editor provides accurate intellisense as we type the argument:

Neat!
The page visits will now be successfully output to the console.
We will change the page name property to caption in the logVisits function using editors Rename Symbol feature.
- Right-click on the
pageobjectsnameproperty in theconsole.logstatement and choose the Rename Symbol option. Entercaptionfor the new property name when prompted.
Did this feature work? If so, did it change the consuming code as well?
That completes this exercise.
Summary
TypeScript brings many benefits when using it to develop apps, including:
- Sophisticated type checking.
- Accurate intellisense.
- Accurate code refactoring.
- Accurate code navigation.
These benefits increase our productivity.
Excellent - that’s another lesson completed!
Next, we'll test what we have learned with a quiz.
