Learn TypeScript
Using type annotations
Using type annotations
In this lesson, we'll learn how to assign types to variables and functions using type annotations.
Assigning types to variables
TypeScript type annotations allow us to assign types to variables.
The syntax for a type annotation is to put a colon followed by the type after the variable name before any assignment.
Click the link below to open an exercise where we will explore type annotations.
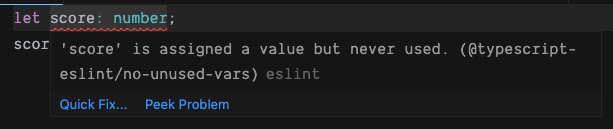
The score variable is declared as a number in the code editor. Notice that there is a red squiggly line beneath the score variable declaration:

This is a linting error from ESLint rather than a type error from TypeScript. We can see it is an ESLint error because the source of the error is given after the error message, which is eslint. When checking for type errors, make sure the source of the error is ts.
- Copy the code from below and paste it in the code editor under the
scoredeclaration. This code assignsscoreto astringvalue.
score = "ten";A type error is raised on the string assignment. Why is this? Hover over the line to find out
Assigning types to functions
We can add type annotations to function parameters as well as to its return value.
The syntax for a type annotation on a parameter is just like type annotations on variables - a colon followed by the type is added after the parameter name.
For example:
function add(a: number, b: number) { return a + b;}In the above add function, both the a and b parameters are of type number.
We can also add a type annotation for the return value by adding a colon followed by the type after the function's parentheses. For example:
function add(a: number, b: number): number { return a + b;}We have defined that the return value in the above add function is of type number.
Types can also be added to function expressions in the same way:
const minus = function (a: number, b: number): number { return a - b;};Similarly, types can be added to arrow functions:
const multiply = (a: number, b: number): number => a * b;- Paste the following JavaScript function into the code editor you have open:
function divide(a, b) { return a / b;}- Have a go at adding type annotations to the function parameters and also to the return value.
Now that we understand how to add type annotations to functions, we will learn about required and optional function parameters in the next section.
Optional function parameters
In JavaScript, there is no type checking process requiring function callers to pass all the defined parameters. Does the same behavior apply in TypeScript? Let's find out:
- Click the link below to open the exercise on optional parameters.
- Copy the code from below and paste it in the code editor under the
addfunction.
add(3);A type error raised on this line. Hover over the red squiggly line to understand why this is so.
Function parameters are required by default in TypeScript.
There is a way to make function parameters optional in TypeScript. We can define that a parameter is optional by putting a question mark (?) before the colon. It is important to note that optional parameters can only be at the end of the parameter list.
- In the code editor, try to make the
bparameter optional in theaddfunction.
The type error on the calling code is resolved now, but another problem has been surfaced with the code. The problem is where we reference the b variable in the function body. Hover over it to understand the problem.
- Try to resolve this problem.
So, in our add function, 0 will be added to a if b isn't passed by the caller.
Note that the nullish coalescing operator can also be used to resolve this issue, but the editor doesn't support this operator yet.
TypeScript at runtime
What do you think happens to the TypeScript types when the code is transpiled to JavaScript?
This is a critical point to understand when learning TypeScript.
TypeScript doesn’t exist at runtime - it is a development tool. So, TypeScript won't do any type checking on the code at runtime.
Summary
TypeScript allows us to declare the type that a variable can hold using a type annotation. We can also declare types of function parameters and function return types using type annotations.
By default, function parameters are required in TypeScript. We can make function parameters optional by placing a question mark (?) in front of its type annotation.
It is important to keep reminding ourselves that the type checking process doesn't happen at runtime.
Well done, that’s another lesson completed!
In the next lesson, we will learn how TypeScript can assign types to variables and functions without type annotations.
