Learn TypeScript
Using ESLint with TypeScript
Using ESLint with TypeScript
In this lesson, we will learn how to use ESLint in a TypeScript project and how it is beneficial.
Technical requirements
You will need the following installed on your computer for this lesson:
Node.js and npm. You can download these from https://nodejs.org/en/download/. If you already have these installed, make sure that Node.js is at least version 8.2, and that npm is at least version 5.
Code editor such as Visual Studio Code. This can be installed from https://code.visualstudio.com/.
The starter project which can be found here. This is the project from the last lesson.
After the starter project has been downloaded. Open it in a code editor and execute the following command in a Terminal window:
npm installThis will install the project dependencies.
Understanding the need for ESLint.
ESLint is a popular JavaScript linting tool that helps with code quality. ESLint is also capable of linting TypeScript.
Why would you use ESLint to check TypeScript code when the TypeScript compiler already performs some code quality checks? Well, the TypeScript compiler is capable of carrying out a few code quality checks. ESLint is capable of carrying out many more checks.
What about TSLint? - isn't that a linter specifically for TypeScript? Well, yes, TSLint is a TypeScript specific linter, but it is deprecated now.
Adding ESLint to the project.
The starter project is a continuation from the last lesson. The app we are building will add numbers from two inputs together.
- In a Terminal window, let’s install ESLint with the necessary plugins as a development dependency:
npm install --save-dev eslint @typescript-eslint/parser @typescript-eslint/eslint-pluginBelow is an explanation of the packages that we just installed:
eslint: This is the core ESLint library.@typescript-eslint/parser: This parses TypeScript code to be linted.@typescript-eslint/eslint-plugin: This contains some standard linting rules for TypeScript code.
ESLint is configured in a file called .eslintrc.json
- Let’s create a
.eslintrc.jsonfile in the root of our project with the following content:
{ "parser": "@typescript-eslint/parser", "parserOptions": { "ecmaVersion": 2018, "sourceType": "module" }, "plugins": ["@typescript-eslint"], "extends": ["plugin:@typescript-eslint/recommended"]}This configuration tells ESLint to use the plugins and rules we have installed.
- Let's create an npm script to run ESLint in
package.json:
"scripts": { ... "eslint": "eslint src/index.ts"},We have told ESLint to check index.ts.
- In a Terminal window, let's run our
eslintnpm script:
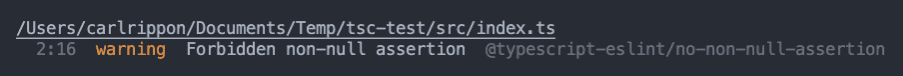
npm run eslintESLint reports a warning:

What is the potential problem that ESLint is warning us about?
- If we are certain that the expression can't be
nullorundefinedthen we can suppress the rule on this line with a comment:
const form = document.querySelector("form")!; // eslint-disable-line @typescript-eslint/no-non-null-assertion- A safer approach is to remove the non-null assertion operator and use the optional chaining operator (
?) after we referenceform:
const form = document.querySelector("form");form?.addEventListener("submit", submitHandler);- Rerun ESLint:
npm run eslintESLint reports no errors or warnings this time.
Great!
Summary
ESLint is capable of performing a comprehensive set of code quality checks on TypeScript. It is the recommended linter for TypeScript code.
In the next lesson, we learn how to use Webpack with TypeScript to bundle and minify TypeScript code.