Learn TypeScript
Using tuples
Using tuples
In this lesson, we will learn what tuples are and how we can use them in TypeScript.
Understanding a tuple
A tuple can be thought of as an array with a fixed number of elements. Some of the hooks in React return tuples.
One example is the useState hook:
const [state, setState] = useState(initialState);Tuples are useful when we want to store multiple bits of data. Tuples are a little more concise than an object but aren't as self-documenting as objects. So, tuples are nice for small and obvious data structures.
The tuple type doesn't exist in JavaScript. The closest we have are arrays, but there is no way of enforcing the number of elements and each element's type.
Creating a simple tuple
Is it possible to use TypeScripts rich type system to create tuples? Let's find out with an example.
- Open the TypeScript playground by clicking the link below:
- Make sure the TypeScript version in the Playground is set to at least v4 and paste the code from below:
const tomScore = ["Tom", 70];The code contains an array containing a person's first name followed by a numeric score.
We want tomScore to only have two array elements with the first being a string and the second being a number. Has TypeScript inferred an appropriate type for this.
Typescript can't infer the correct type for fixed tuples. So, we will always need to use a type annotation for tuples.
- Try to figure out what an appropriate type annotation would be for
tomScore.
So, a fixed tuple type annotation can be defined by specifying the types of the elements in an array structure: [type1, type2, ...]
Labelling elements
An mentioned earlier, an issue with tuples is that it isn't obvious what data should be placed in its elements. TypeScript 4.0 eases this problem with the ability to label elements within a tuple.
The syntax for a tuple type annotation with labels is below:
let variable: [label1: type1, label2: type2, ...]- Change the type annotation on
tomScoreto have element label.
Creating open-ended tuples
An open-ended tuple is where its items have some structure, but the number of elements isn't fixed. An example is a person's first name with numerous scores like below:
const tomScores = ["Tom", 70];const janeScores = ["Jane", 70, 60];const fredScores = ["Fred", 70, 60, 80];We can specify the type for the above example as follows:
[string, ...number[]]The ...number[] is a rest element, and it means that we can have a varying amount of number elements at the end of the structure.
If we want to specify labels on this tuple, we can do so as follows:
[name: string, ...scores: number[]]Notice the that the ... is placed before the label rather than the type.
- Create a statement in the code editor that declares a variable called
benScoreswith the above structure including labels. Assign the variable to value["Ben", 50, 75, 85].
- Now try and set
benScoresto a tuple that has astringscore:
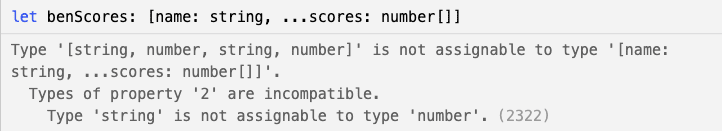
benScores = ["Ben", 50, "75", 85];We see that the TypeScript type checking process picks this up as an error as we expect:

Summary
Typescript tuples are a convenient way of strongly-typing small and obvious data structures. It is essential to use a type annotation with these rather than rely on type inference.
Further information about the tuple type can be found in the TypeScript handbook.
In the next lesson, we will learn about the never type.